Blenderで作ったモデルをSubstance Painterにインポートして、簡単なテクスチャを作る方法です。
色と粗さのばらつき表現と、頂点ペイントの情報による色分けを使ったテクスチャにします。
モデルとテクスチャはUnreal Engine 5内で組み合わせて使います。
モデルのインポート
プロジェクト作成とインポート
Substance Painterで新しいプロジェクトを作成して、BlenderでエクスポートしたFBXファイルを、インポートします。

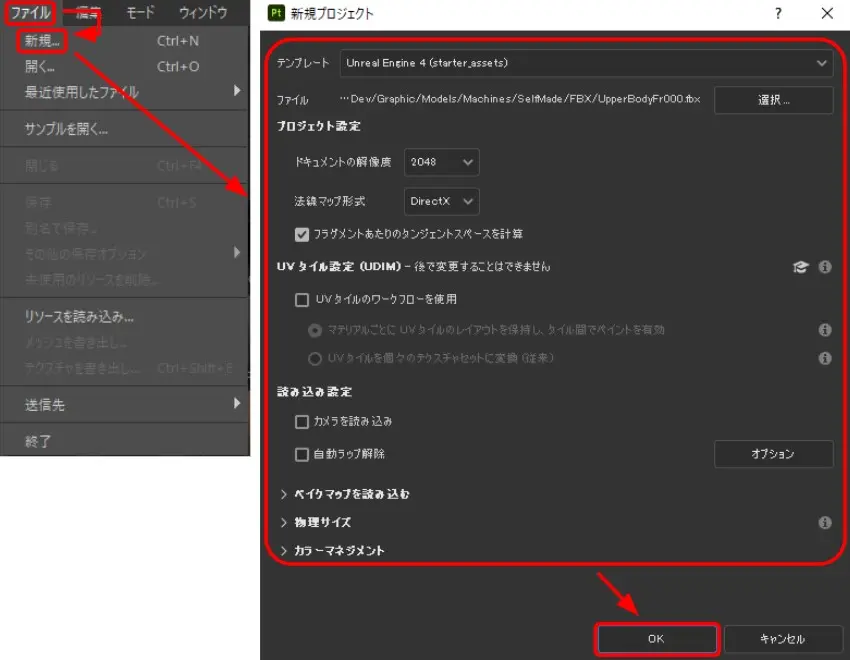
「ファイル」の「新規」で、新規プロジェクトの設定を決めて、「OK」でFBXファイルをインポートしたプロジェクトを作成します。
設定の詳細
今回はデフォルト設定から下記のように変更しました。
テンプレート
Unreal Engine 4(starter_assets)に設定しました。
選択
インポートするFBXファイルを選択しました。
ドキュメントの解像度
2048に設定しました。
この解像度はSubstance Painterで作業する際に表示するテクスチャの解像度で、最終的に出力する解像度とは別です。
処理が重すぎない範囲で、最終的に出力する解像度に近い値にすると良いと思います。
カメラを読み込み
チェックを外しました。
自動ラップ解除
チェックを外しました。
覚え書き
UVタイル設定
UVタイル設定は、モデルがUDIMに対応したマテリアルを持っているならチェックを入れます。
UDIMは「U次元テクスチャマッピング」という技術で、従来の0-1グリッドをタイル状に複数並べ、それぞれにIDを振ったものを一つのテクスチャとして扱います。
各タイルは個別に解像度を設定できるので、よりモデルに合わせたテクスチャが作成できます。
BlenderでUDIM対応のマテリアルを作れるようですし、Unreal Engine 5でUDIM対応のマテリアルを利用することも可能なようです。
カラーマネジメント
Substance Painter内での色とUnreal Engine 5内での色合わせができるようです。
OpenColorIOという規格が、Substance Painter、Unreal Engine 5両方で利用できます。
Unreal Engine 5でOpenColorIOの規格を適用するためには、アセットを導入する必要があるようです。
プロジェクトの保存
作成したプロジェクトを保存しておきます。

「ファイル」→「保存」で、保存先と名前を決めて保存します。
メッシュマップのベイク
モデルの形状や頂点ペイントの情報をSubstance Painter内で利用するために、メッシュマップをベイクします。
ベイク処理画面への切り替え

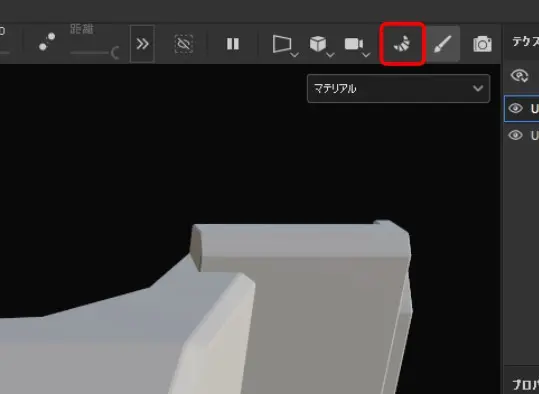
ビューポート右上の「ベイク処理」のアイコンで、ベイク処理の画面に切り替えます。
ベイク処理の設定と実行

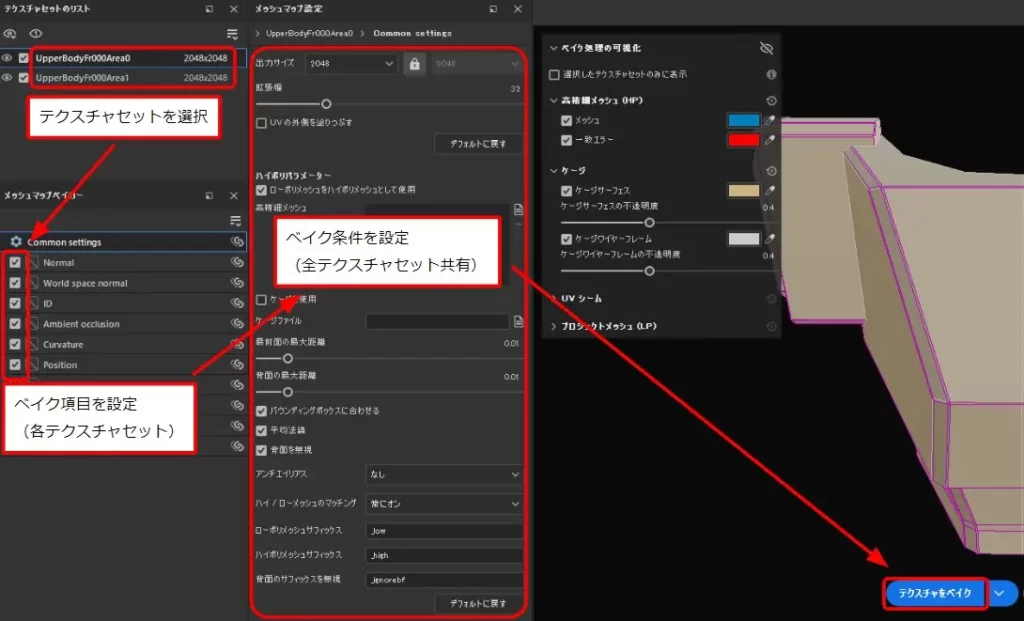
テクスチャセットを選択→テクスチャセットごとのベイク項目を設定→項目ごとのベイク条件を設定→「テクスチャをベイク」で、ベイクを実行します。
設定の詳細
今回はデフォルト設定から下記のように変更しました。
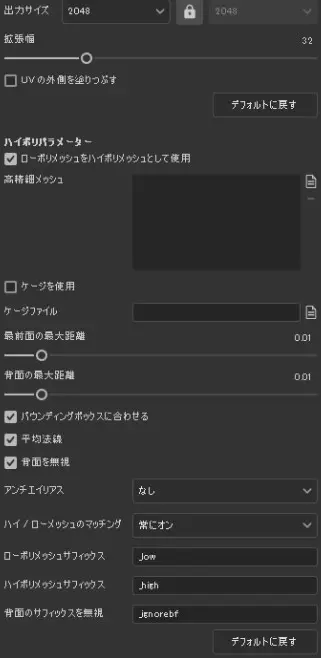
Common Settings

- 「出力サイズ」を2048に設定
- 「ローポリメッシュをハイポリメッシュとして使用」にチェック
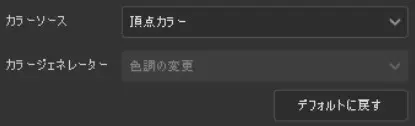
ID

- 「カラーソース」を「頂点カラー」に設定
- 頂点ペイントしたマテリアルのテクスチャセットだけベイク
Thickness
- すべてのテクスチャセットのベイク対象から除外
(透過するマテリアルがある場合に使うことがあるようです。)
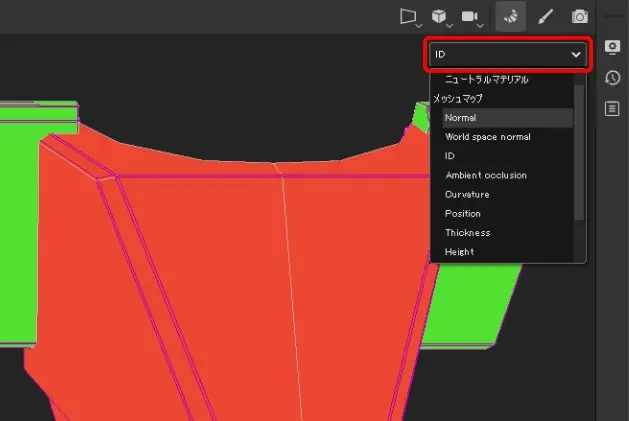
ベイク結果の確認

ビューポート右上のドロップダウンリストで、各メッシュマップを確認できます。
Bキーで各メッシュマップを順番に切り替えることもできます。
Substance Painterでは、ペイントや塗りつぶしなどのベースに、マスクやフィルターといった処理を追加したレイヤーを重ねて、テクスチャを作成します。
ここからは、ベースのレイヤーにノイズ色、ノイズラフネスのレイヤーを重ねた後、メッシュマップとマスクを使って色分けし、最後に詳細を書き込むレイヤーを追加します。
ベースとなるレイヤーの作成
テクスチャの色、粗さ、金属光沢のベースとなるレイヤーを作成します。
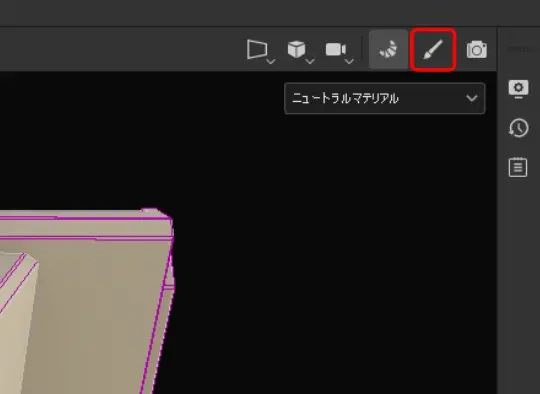
ペインティングへの切り替え

ビューポート右上の「ペインティング」のアイコンで、ペインティングの画面に切り替えます。
ベースとなるレイヤーの追加
テクスチャのベースとなるレイヤーを追加します。

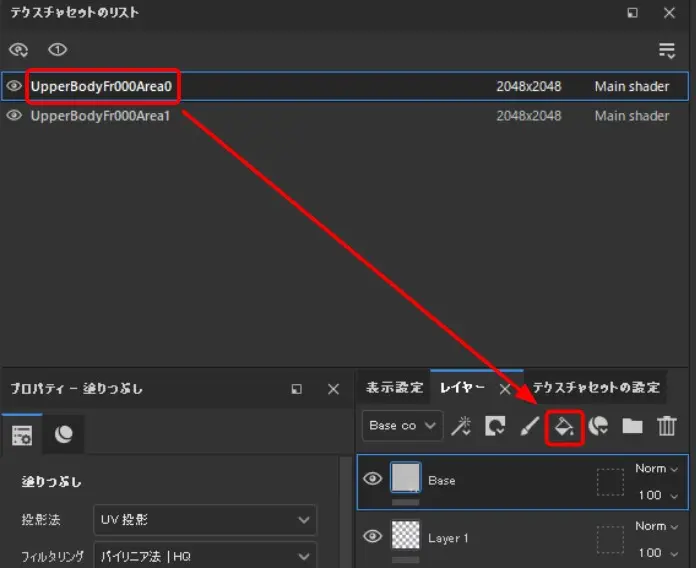
ペインティング画面で、テクスチャセットを選択→「レイヤー」→「塗りつぶしレイヤーを追加」で、レイヤーを追加します。
レイヤー名をダブルクリックすると、名前を変更できます。
最初からあるレイヤーは削除しても問題ありません。
ベースとなるレイヤーの設定
ベースとなるレイヤーを選択→「プロパティ」で、色などを設定します。
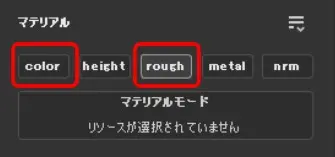
マテリアル
各パラメータの有効無効を切り替えます。

「color」、「height」、「rough」、「metal」、「nrm」のうち、「height」と「nrm」を無効にします。
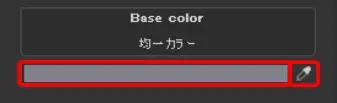
Base Color
塗りつぶす色です。

色の見本をクリックして変更するか、スポイトのアイコンをクリックしてサンプリングします。
Roughness
表面の粗さを0から1の値で表現したものです。
1に近づくほど滑らかになります。

数字をクリックして直接入力するか、スライダーで調整します。
Metallic
金属光沢を0から1の値で表現したものです。
写実的なテクスチャにする場合、0の光沢無しか、1の光沢有りにします。

数字をクリックして直接入力するか、スライダーで調整します。
覚え書き
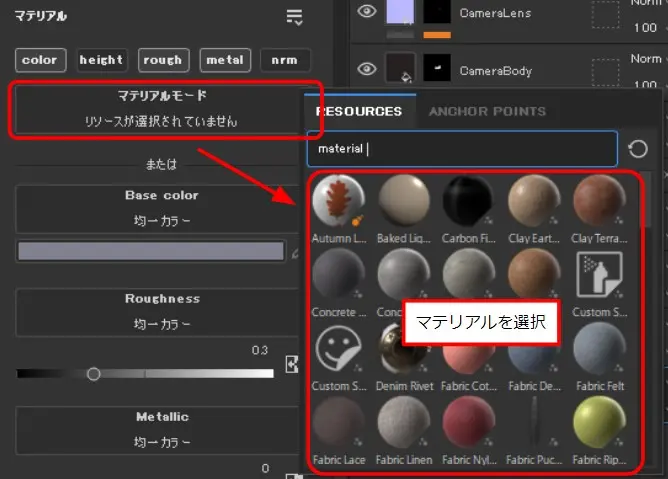
「マテリアル」や「Base Color」には、マテリアルやテクスチャなどのアセットを適用することもできます。

「マテリアル」の場合は、「マテリアルモード」をクリック→マテリアルを選択で、適用できます。
ノイズ色用レイヤーの作成
色のばらつきを表現するためのレイヤーを作成します。
ノイズ色用レイヤーの追加
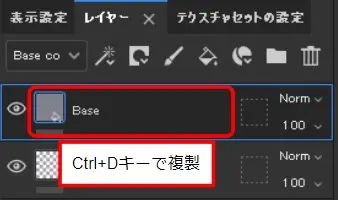
ベースとなるレイヤーを複製して、ノイズとなる色のレイヤーを追加します。

ベースとなるレイヤーを選択→Ctrl+Dキーで複製します。
ノイズ色用レイヤーの設定
複製したレイヤーを選択→「プロパティ」で色を設定します。
マテリアル

「rough」と「metal」を無効にし、「color」のみ有効にします。
Base Color
ノイズ色はベースを少し変えた色にします。

色の見本をクリックして変更するか、スポイトのアイコンをクリックしてサンプリングします。
ノイズ用マスクの追加
設定した色をノイズ状に表示するためのマスクを追加します。

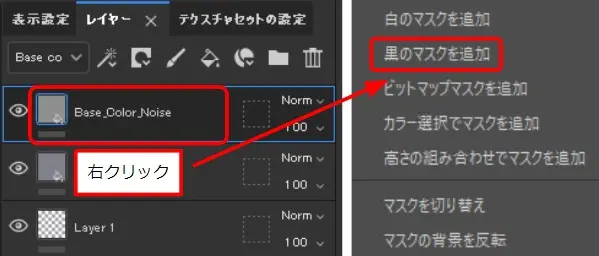
ノイズ色用レイヤーを右クリック→「黒のマスクを追加」で、マスクを追加します。
ノイズ用マスクの設定
マスクをノイズ状にするための設定を行います。
塗りつぶしの追加

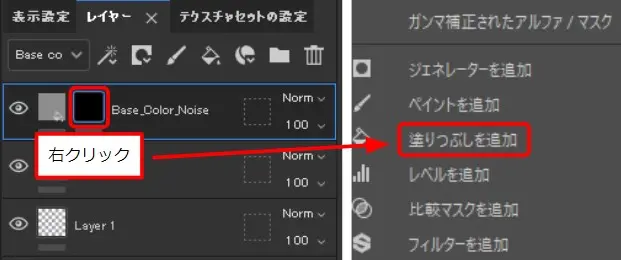
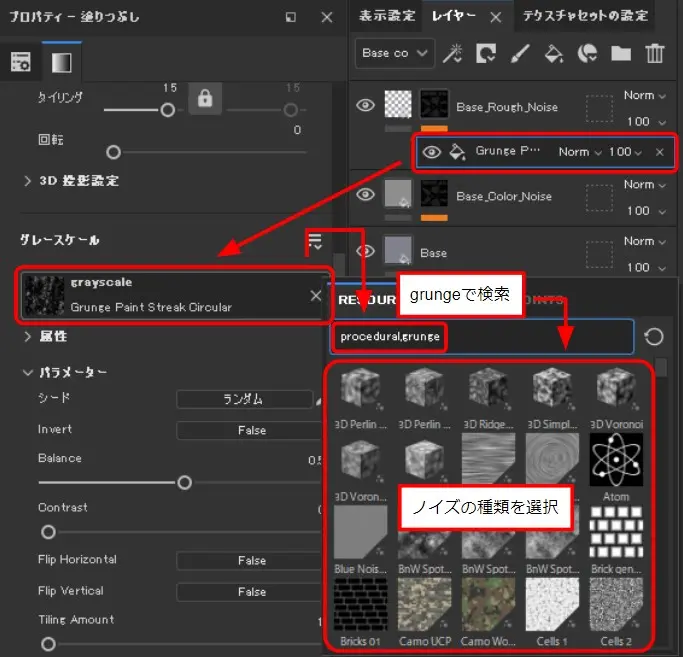
追加したマスクを右クリック→「塗りつぶしを追加」で、マスクに塗りつぶしのエフェクトを追加します。
ノイズパターンの選択

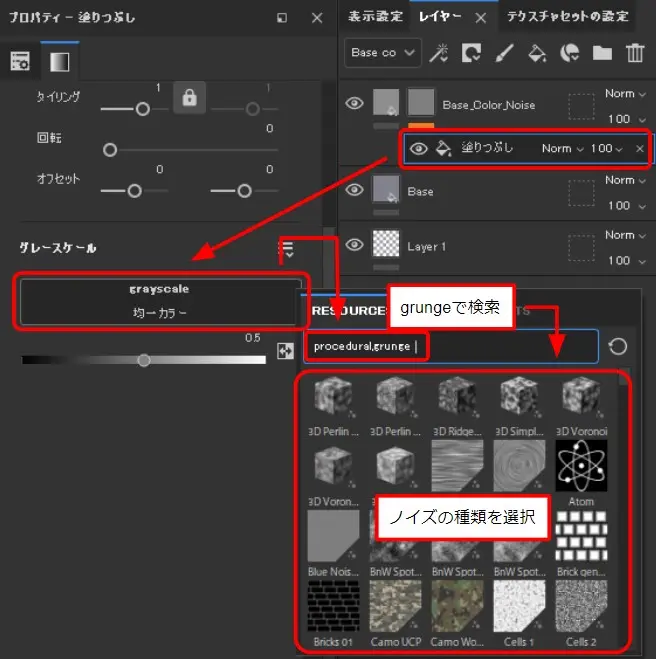
追加した塗りつぶしを選択して、「プロパティ」→「grayscale」→grungeで検索→ノイズの種類を選択、でマスクをノイズ状にします。
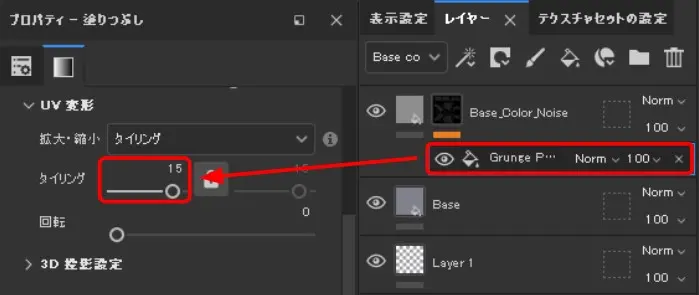
ノイズスケールの変更

塗りつぶしの「プロパティ」→「タイリング」で、スケールを調整できます。
ノイズを細かくしたい場合は値を大きく、粗くしたい場合は値を小さくします。
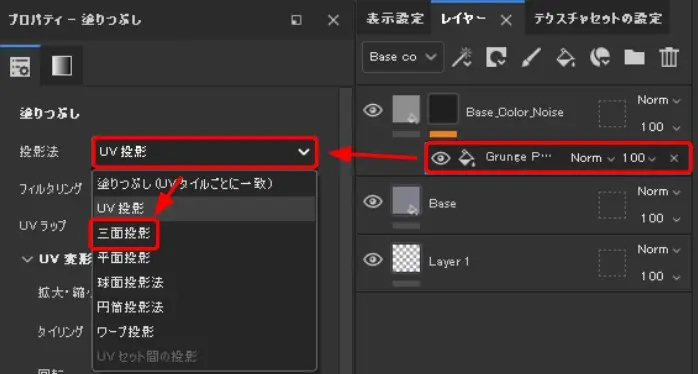
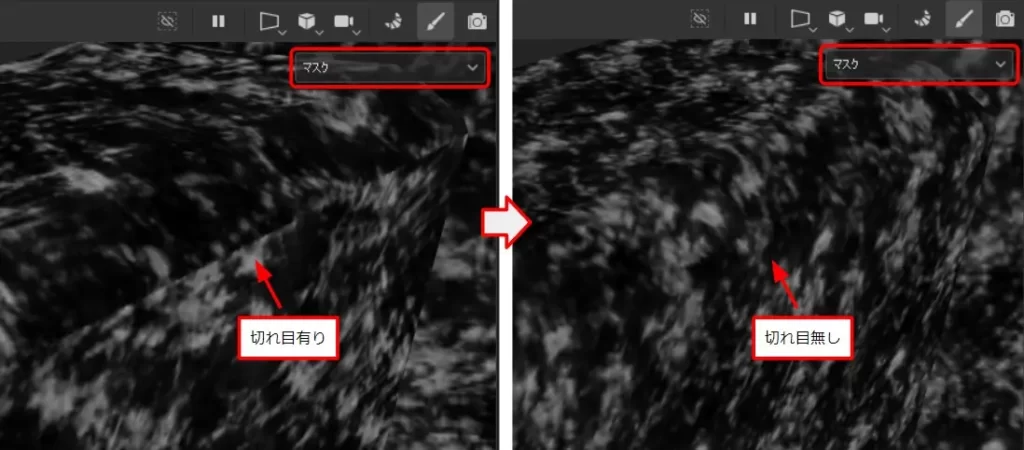
シーム箇所の切れ目対策


シーム箇所にある切れ目は、マスクの塗りつぶしを選択→塗りつぶしの「プロパティ」→で投影法を三面投影に変更すると、なくなります。
ノイズラフネス用レイヤーの作成
粗さのばらつきを表現するためのレイヤーを作成します。
ノイズラフネス用レイヤーの追加
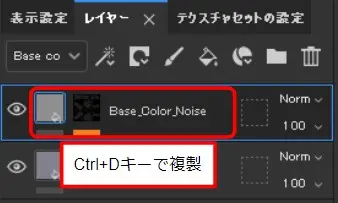
ノイズ色用レイヤーを複製して、ノイズとなるラフネスのレイヤーを追加します。

ノイズ色用レイヤーを選択→Ctrl+Dキーで複製します。
ノイズラフネス用レイヤーの設定
複製したレイヤーを選択→「プロパティ」でラフネスを設定します。
マテリアル

「color」を無効にし、「rough」のみ有効にします。
Roughness
ノイズラフネスを設定します。

数字をクリックして直接入力するか、スライダーで調整します。
ノイズ用マスクの設定
ノイズのパターンを変更します。

複製したレイヤーで、マスクの塗りつぶしを選択→「プロパティ」→「grayscale」→grungeで検索→ノイズの種類を選択、でノイズパターンを変更します。
頂点ペイントを利用した塗り分け
頂点ペイントの情報をベイクしたメッシュマップを使ってマスクを作成し、塗り分けを行います。
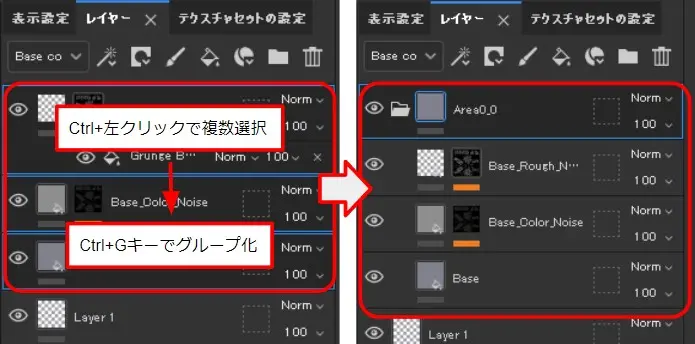
レイヤーのグループ化
メッシュマップを使ったマスクをまとめて適用するため、レイヤーをグループ化します。

Ctrl+左クリックでレイヤーを複数選択し、Ctrl+Gキーでグループ化します。
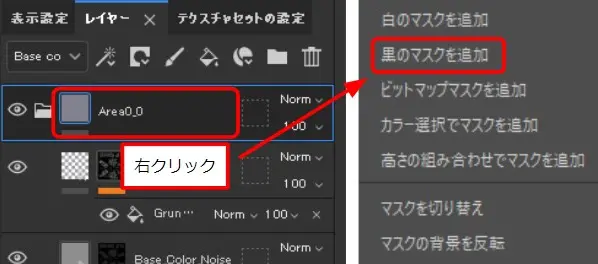
メッシュマップ用マスクの追加
IDのメッシュマップを使って、特定の色で頂点ペイントした部分だけ表示するためのマスクを追加します。

レイヤーのグループを右クリック→「黒のマスクを追加」で、マスクを追加します。
メッシュマップ用マスクの設定
メッシュマップの選択した色の部分以外をマスクするように設定します。

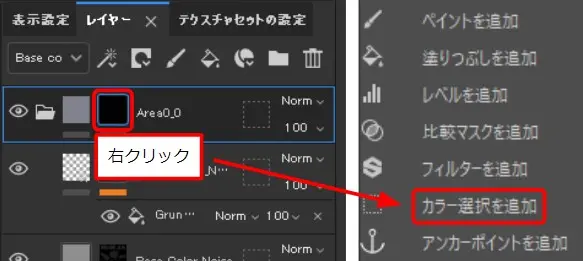
追加したマスクを右クリック→「カラー選択を追加」で、マスクにカラー選択のエフェクトを追加します。

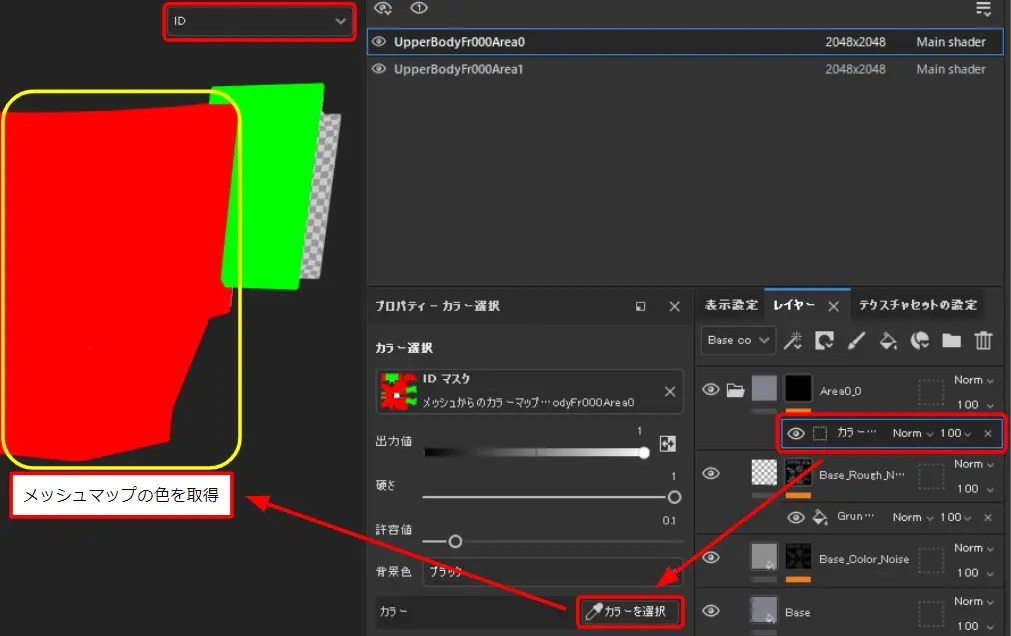
追加した「カラー選択」の「プロパティ」→「カラーを選択」(ビューポート表示が「ID」に変わる)→メッシュマップの色を取得すると、取得した色の部分だけマスクが外れます。
もう一度「カラーを選択」で、対象とする色を追加できます。
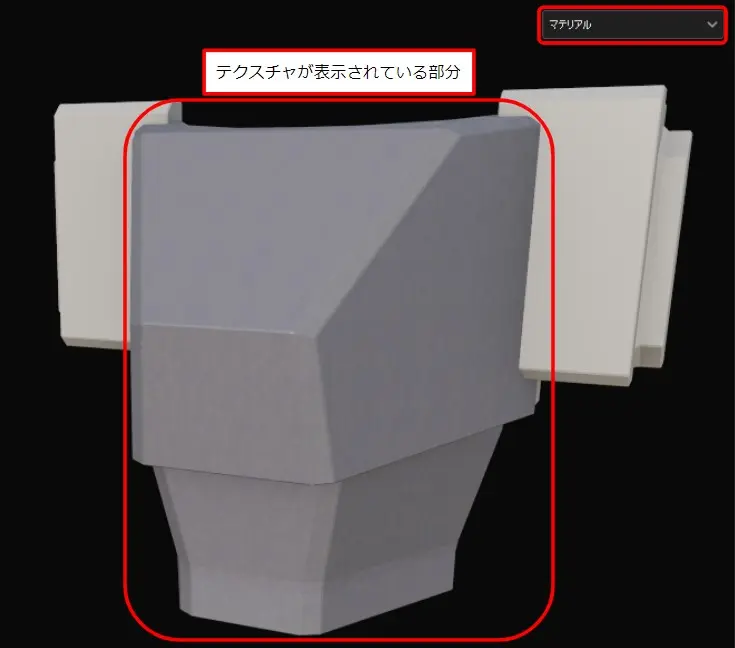
結果の確認
マスクの適用結果を確認します。

選択した色の部分だけにテクスチャが表示されています。
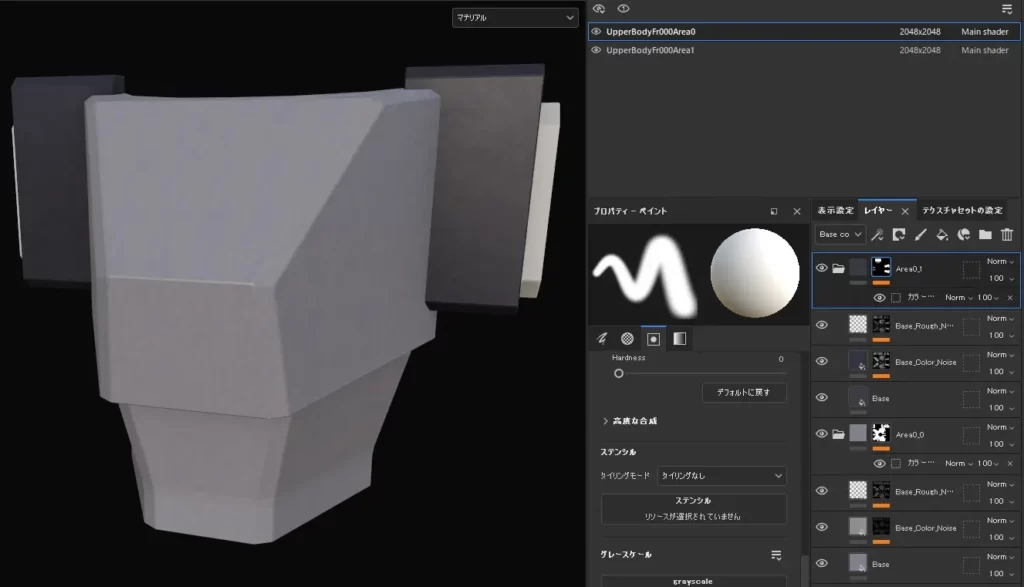
もう一つのレイヤーグループの作成
メッシュマップのもう一つの色に対しても、同様のレイヤーグループを作成すれば、色分けができます。

同様のレイヤーグループを作って、色分けした状態です。
テクスチャのエクスポート
作成したテクスチャを、Unreal Engine 5にインポートするために、エクスポートします。
エクスポート

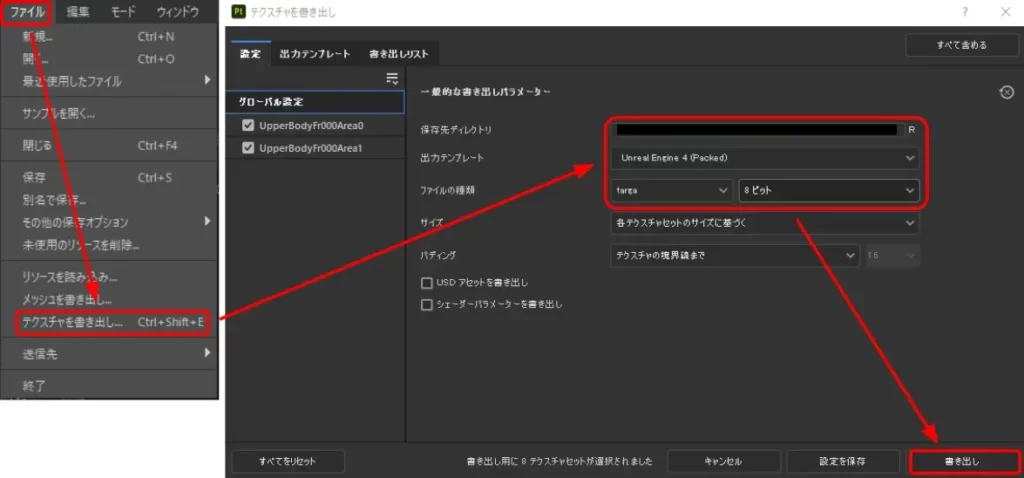
Ctrl+Shift+Eキーでテクスチャ書き出しウィンドウを開く→エクスポートの設定→「書き出し」で、エクスポートします。
設定の詳細
今回はデフォルト設定から下記のように変更しました。
保存先ディレクトリ
テクスチャを保存しているフォルダに変更しました。
出力テンプレート
「Unreal Engine 4(Packed)」に変更しました。
ファイルの種類
「targa」、「8ビット」に変更しました。
pngだと、アルファが0のカラーを編集できるツールがないようなので、targaにしました。
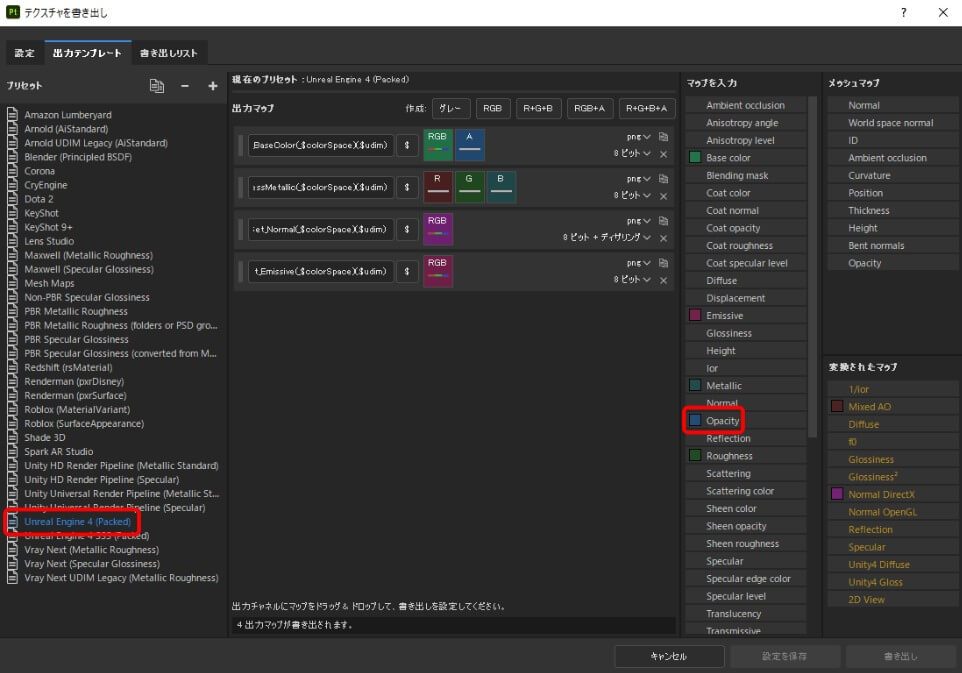
覚え書き
テンプレート:Unreal Engine 4 (Packed)

Opacity(不透明度)のマップを出力するテンプレートです。
Opacityは半透明の表現に使います。
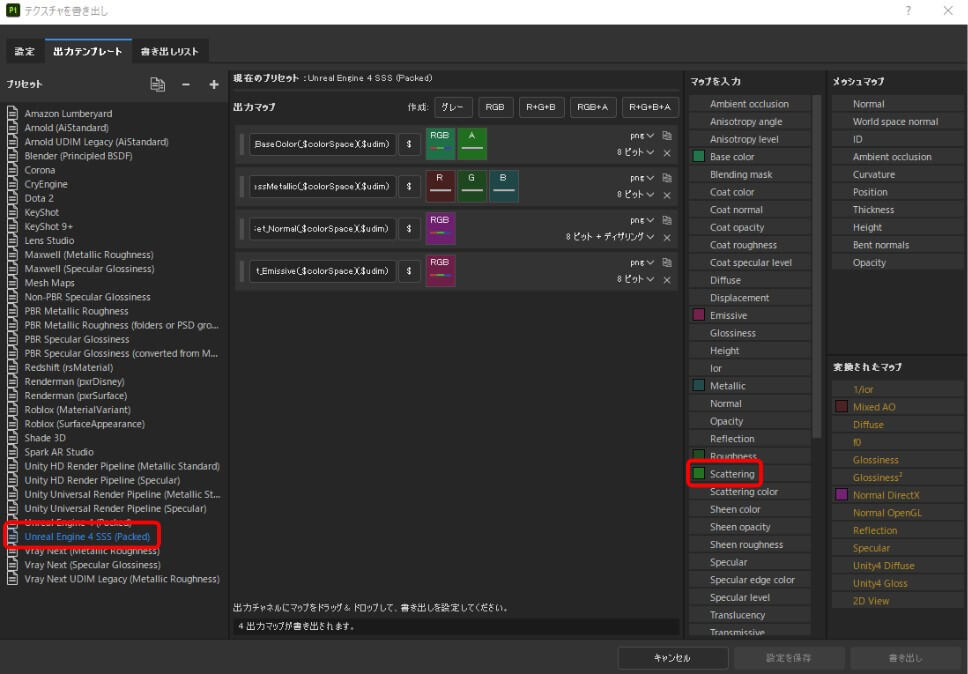
テンプレート:Unreal Engine 4 SSS (Packed)

Scattering(散乱)のマップを出力するテンプレートです。
Scatteringは半透明な物体の内部散乱の表現に使い、Scatteringマップがある場合のみ、SSSでエクスポートします。
以上です。


コメント