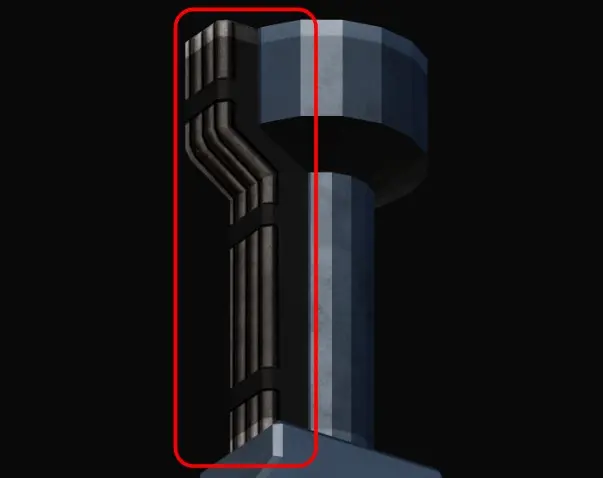
Substance Painterで、バンドで束ねたケーブルを描いてみました。
Heightで凹凸をつけて、ColorとRoughnessでケーブル間の隙間を表現します。

基本的な操作についてはこちらの記事にまとめています。

【SP】基本的な機能の操作と設定
Substance Painterを初めて触る人向けに、レイヤーやマスクの追加、左右対称にペイントする機能などをまとめています。
レイヤー構成としては、ケーブルのレイヤーグループの上に、マスクしたバンドのレイヤーグループを重ねて、バンドを描きたい箇所だけマスクを外すようにします。
最初にケーブルを描きます。
ケーブル形状
ベースとなるレイヤーの作成
ケーブルのベースとなるレイヤーは、スマートマテリアルの「Rubber Dry」を使います。
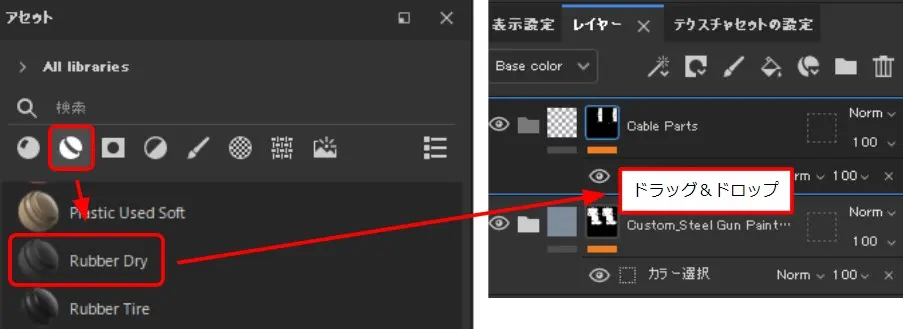
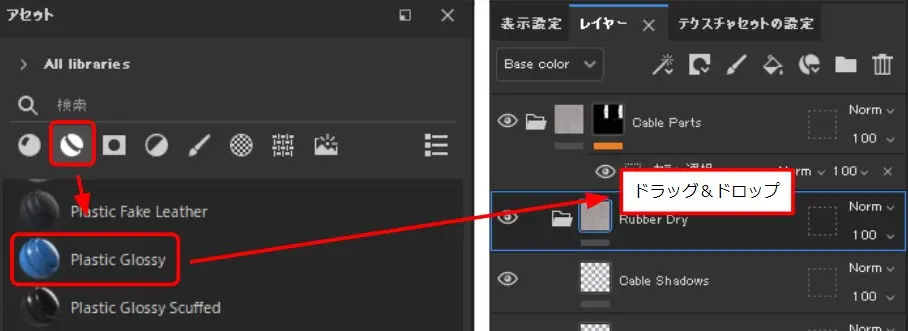
スマートマテリアルの追加

- 「アセット」の「スマートマテリアル」を選択
- 「Rubber Dry」を、「レイヤー」ウィンドウにドラッグ&ドロップ
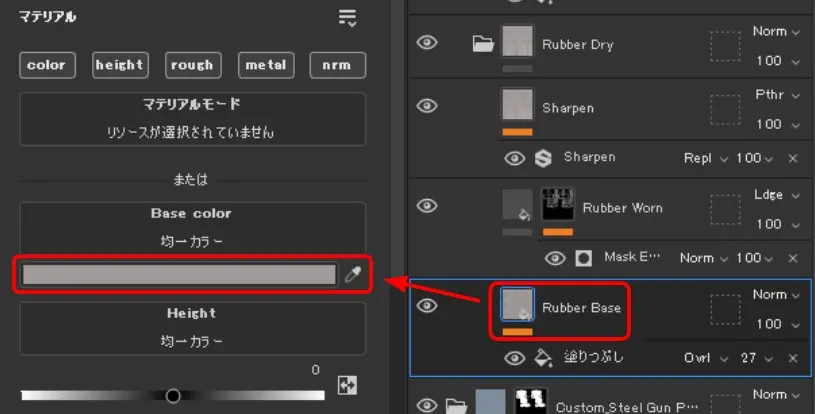
スマートマテリアルの設定

- 「レイヤー」の「Rubber Base」を選択
- 「Base Color」を変更(今回は#A09B9B)
追加したスマートマテリアルがレイヤーグループになっているので、レイヤーグループの一番上にペイントレイヤーを追加し、Heightをつけてケーブル形状をペイントします。
できるだけケーブル形状の立体感を出すため、一度全体のHeightを-1にした後にケーブルを描きます。
台座のペイント
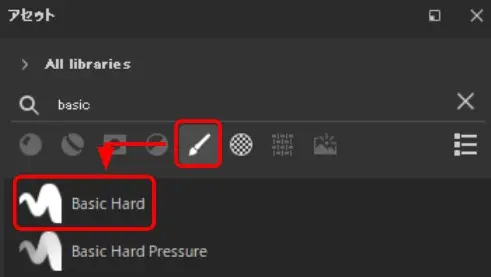
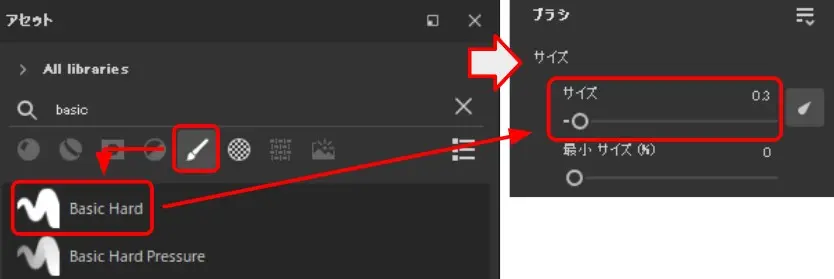
ブラシの設定

- 「アセット」の「ブラシ」を選択
- 「Basic Hard」をクリックして、ブラシに適用
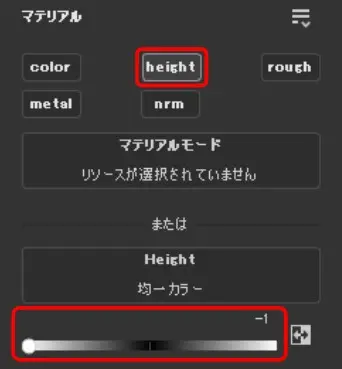
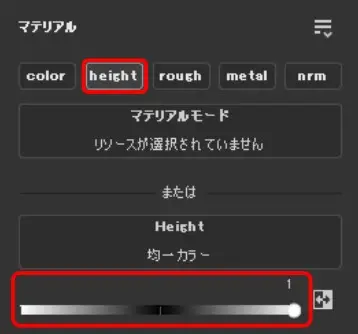
マテリアルの設定

- 「プロパティ」で、「マテリアル」の「height」のみ有効化
- 「Height」を‐1に変更
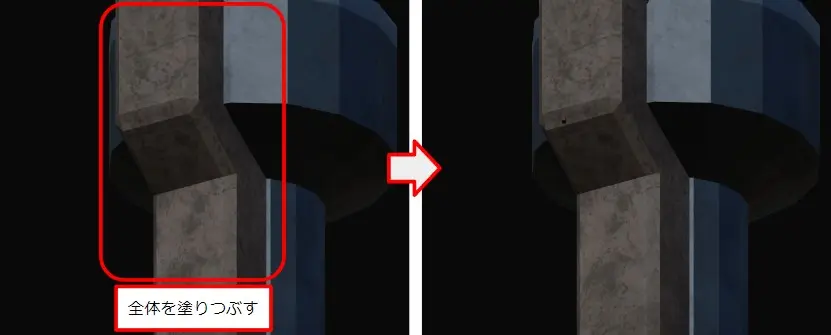
ペイント

- ケーブルと台座にする範囲全体を塗りつぶす
(結果だけ見てもわかりませんが・・・)
ケーブルのペイント
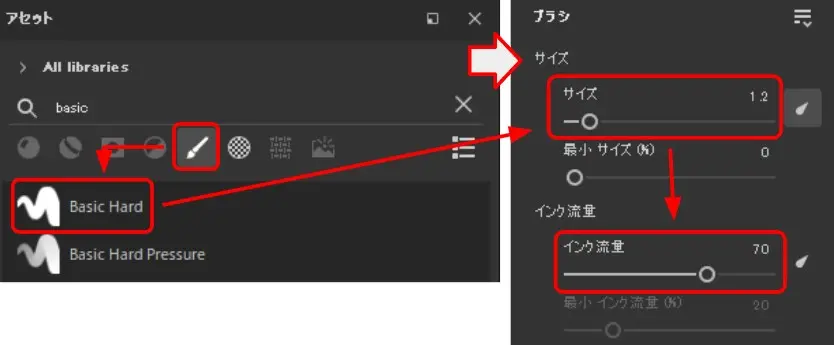
ブラシの設定

- 「アセット」の「ブラシ」を選択
- 「Basic Hard」をクリックして、ブラシに適用
- 「ブラシ」の「サイズ」を変更(今回は1.2、台座の幅に対してケーブルをうまく配置できる幅)
- 「ブラシ」の「インク流量」を変更(今回は70)
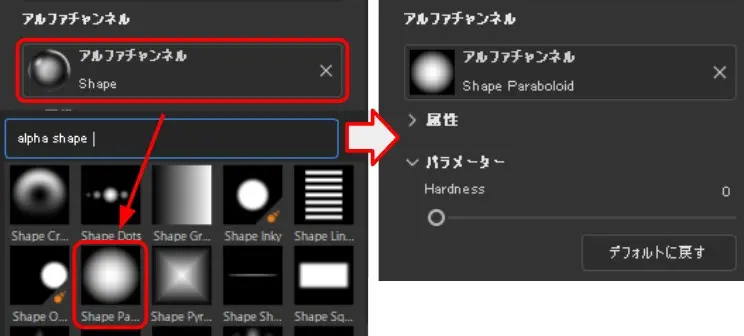
アルファチャンネルの設定

- プロパティの「アルファチャンネル」をクリック
- 「Shape Paraboloid」を適用
- 「パラメーター」は変更なし
マテリアルの設定

- 「プロパティ」の「height」のみ有効化
- Heightの値を1に変更
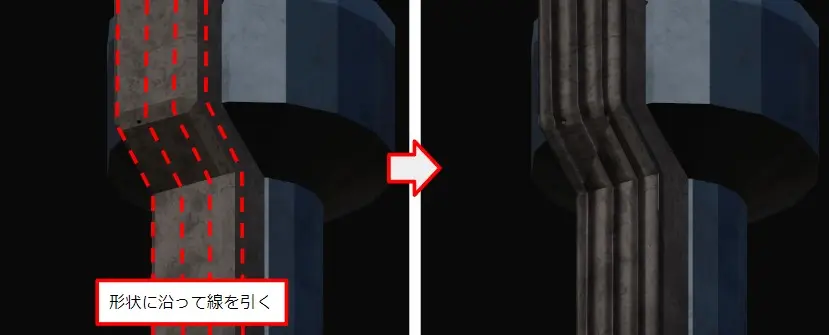
ペイント

- 台座の形状に沿って線を引く
ケーブル形状のペイントレイヤーの上に、ペイントレイヤーを追加し、ColorとRoughnessをつけて影をペイントします。
影のペイント
ブラシの設定

- 「アセット」の「ブラシ」を選択
- 「Basic Hard」をクリックして、ブラシに適用
- 「ブラシ」の「サイズ」を変更(今回は0.3)
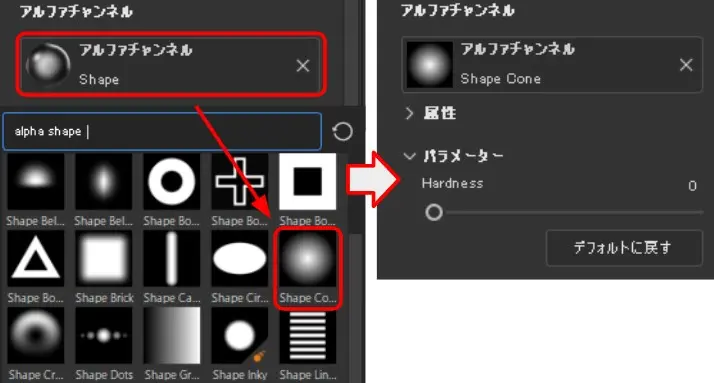
アルファチャンネルの設定

- 「プロパティ」の「アルファチャンネル」をクリック
- 「Shape Cone」を適用
- 「パラメーター」は変更なし
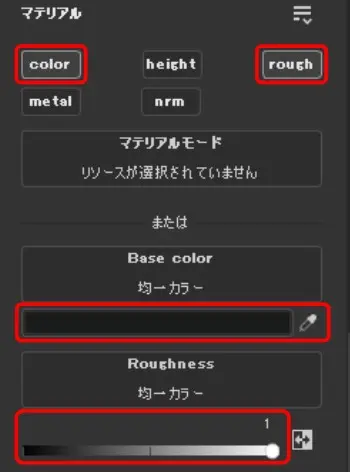
マテリアルの設定

- 「プロパティ」で、「マテリアル」の「color」、「rough」を有効化
- 「Base Color」を影のように黒っぽい色に変更(今回は#191B1A)
- 「Roughness」を1に変更
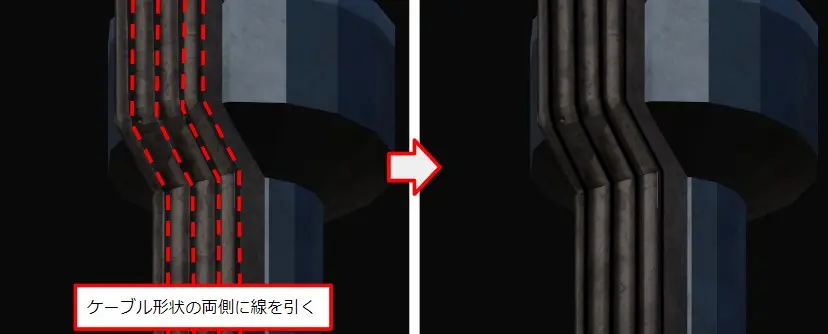
ペイント

- ケーブル形状の両側の影ができる部分に線を引く
バンドと台座形状
ベースとなるレイヤーの作成
バンドと台座のベースとなるレイヤーは、スマートマテリアルの「Plastic Glossy」を使います。
スマートマテリアルの追加

- 「アセット」の「スマートマテリアル」を選択
- 「Plastic Glossy」を、「レイヤー」ウィンドウにドラッグ&ドロップ
スマートマテリアルの設定

- 「レイヤー」の「Plastic Base」を選択
- 「マテリアル」で、「Base Color」を変更(今回は#464646)
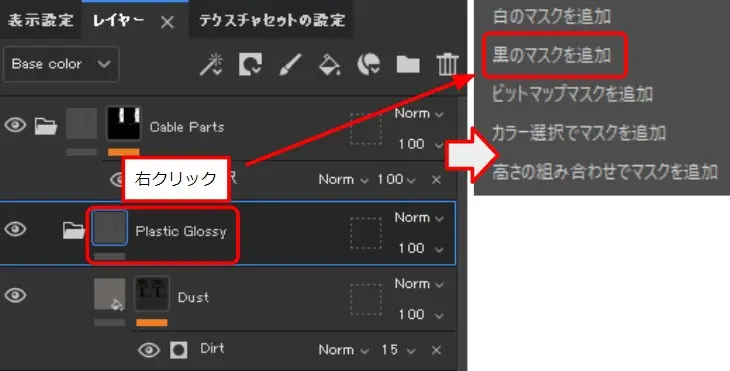
黒マスクの追加

- 追加したスマートマテリアルのフォルダを右クリック
- 「黒のマスクを追加」を選択
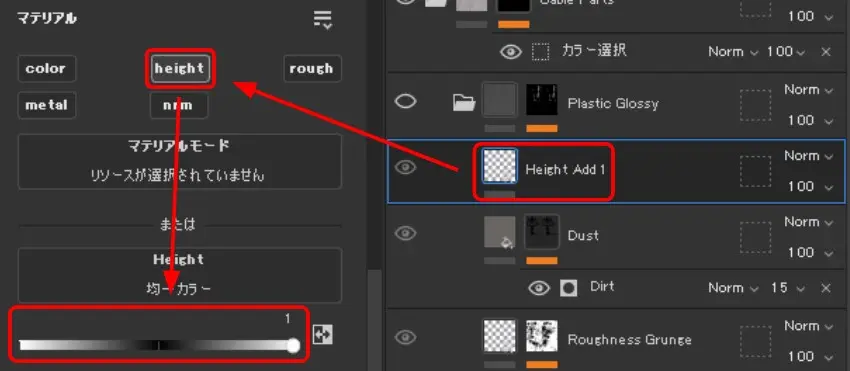
バンドと台座は、ケーブルよりも高く見せたいので、追加したスマートマテリアルの一番上に、塗りつぶしレイヤーを追加して、Heightで塗りつぶします。
塗りつぶしレイヤーは二つ重ねます。
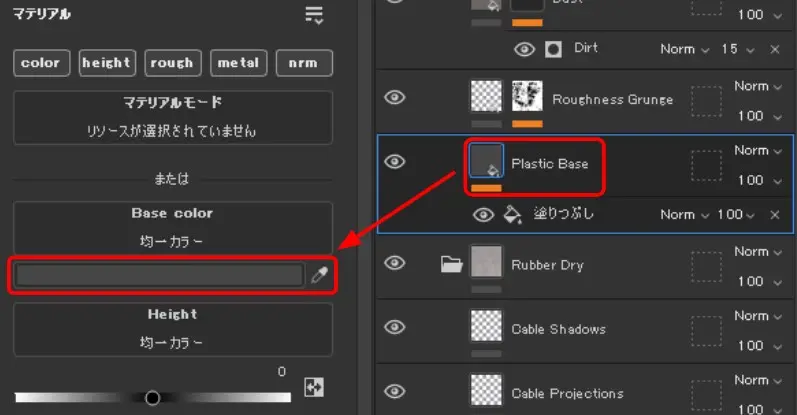
塗りつぶしレイヤーの設定

- 追加した塗りつぶしレイヤーを選択
- 「マテリアル」で、「height」のみ有効化
- Heightの値を1に変更
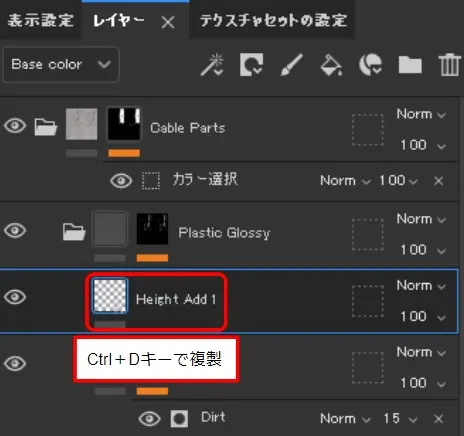
塗りつぶしレイヤーの複製

- Heightを設定した塗りつぶしレイヤーを選択し、Ctrl+Dキーで複製
スマートマテリアルのフォルダに追加した黒マスクにペイントすることで、バンドと台座を描きます。
バンドと台座のペイント
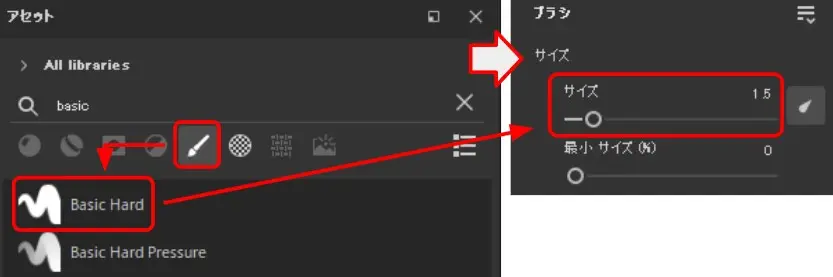
ブラシの設定

- 「アセット」の「ブラシ」を選択
- 「Basic Hard」をクリックして、ブラシに適用
- 「ブラシ」の「サイズ」を変更(今回は1.5)
ペイント

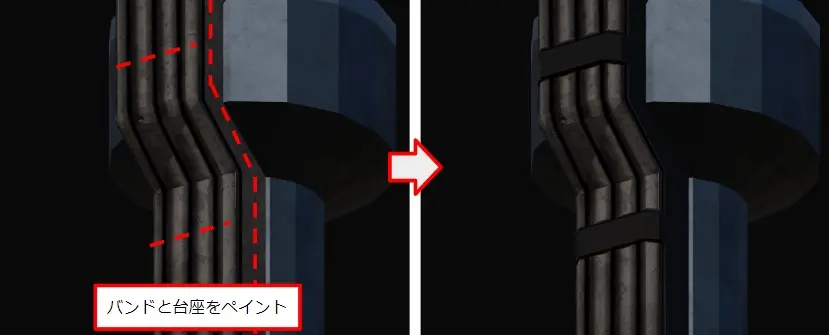
- バンドの位置を決めて、バンドと台座をペイント
以上で、バンドで束ねたケーブルが描けました。


コメント